Inkdown ★ E
I’ve started carrying a pocket notebook around for a more romantic, reliable ideation experience. It’s not for everything for everyone, but I like feeling my thoughts harder and having a physical representation of my thought process. Built-in indicators of an idea’s evolution are valuable. Literally, when the original form of a crossed-out idea is recovered rather than forever backspaced, and sentimentally as I flip through a patinated record of my progression. I found something powerful about an object that contains both my ideas and their perspiration product.
My back pocket won’t accommodate anything much bigger than Field Notes’ 3.5" × 5.5" (89mm × 140mm) original Memo Book, which is too small for readably writing nested thoughts with a traditional note-taking format. Headers were the most obviously problematic to format on an analog page, so using an increasing number of hashtags to differentiate them was a no-brainer. Shortly thereafter I jotted “# video/blogpost ideas” on a fresh page and "* handwriting in markdown" on the following line.
Markdown
John Gruber’s casual introduction of the greatest, holiest abstraction of a markup language ever:
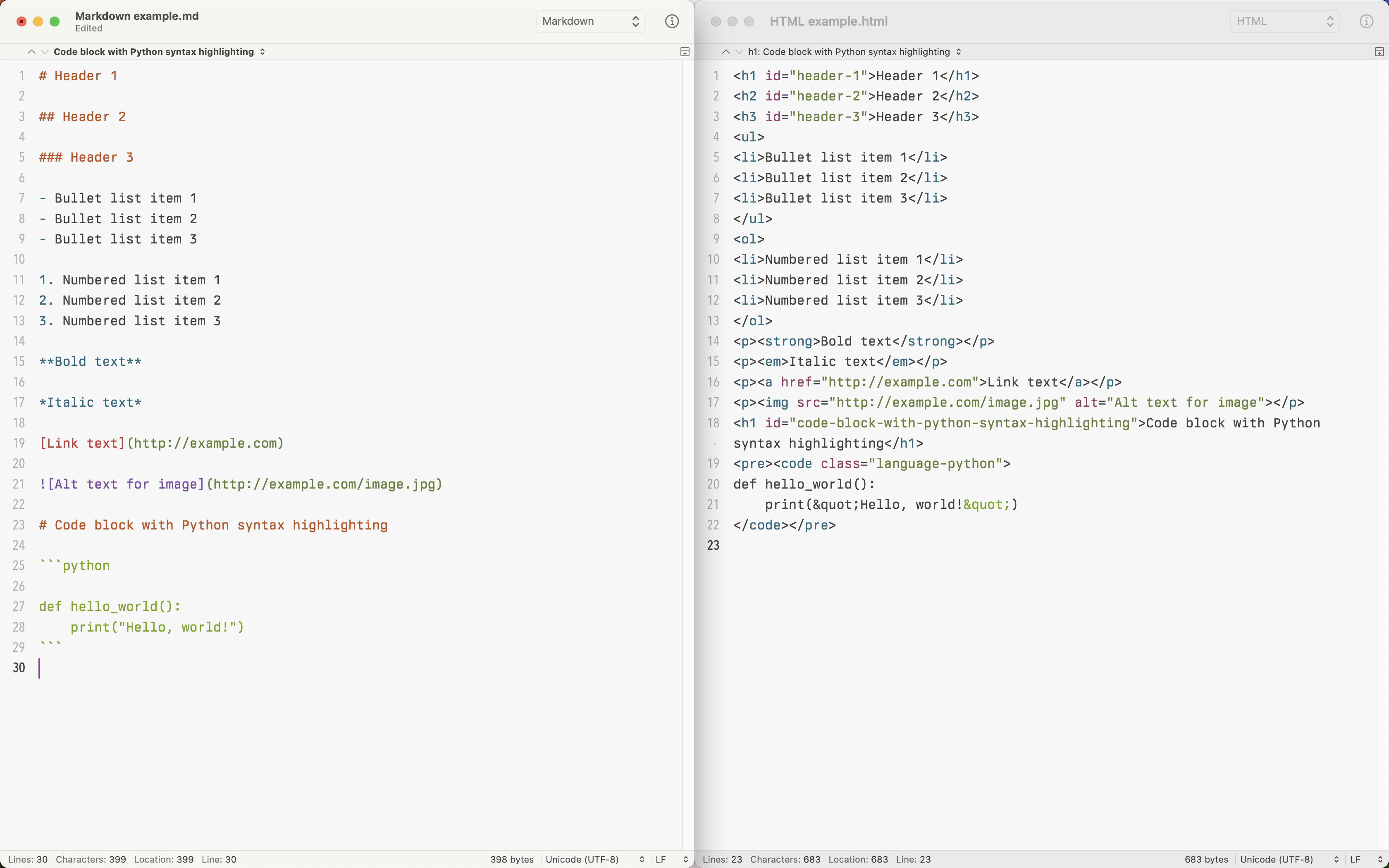
Basically, Markdown lets us type out the stuff on the left to get the stuff on the right:

…which saves a lot of valuable time in not only writing but also resolving would-be syntax errors, so much so that it’s organically spread to what I’d guess is almost every engineering org. Gruber continues:
Until Field Notes includes a Perl interpreter in their notebooks, I’m discussing Markdown as its syntax, aptly “easy-to-read, easy-to-write plain text”.
Inkdown
Branded “flavors” of markdown have emerged since 2004 to support more formatting features like highlighting, footnotes, and tables (of contents). Naming things is fun, so here I’m coining Inkdown, a flavor of “Markdown” for handwritten notes.
Inkdown’s parser (the writer’s brain) and spec (these loose suggestions) are as malleable as it gets, so your flavor is infinitely adaptable to the needs of any note or project. Here’s my general application, which is readable to those familiar with common Markdown flavors but seeks to be compressible to save coveted space while maintaining readability.
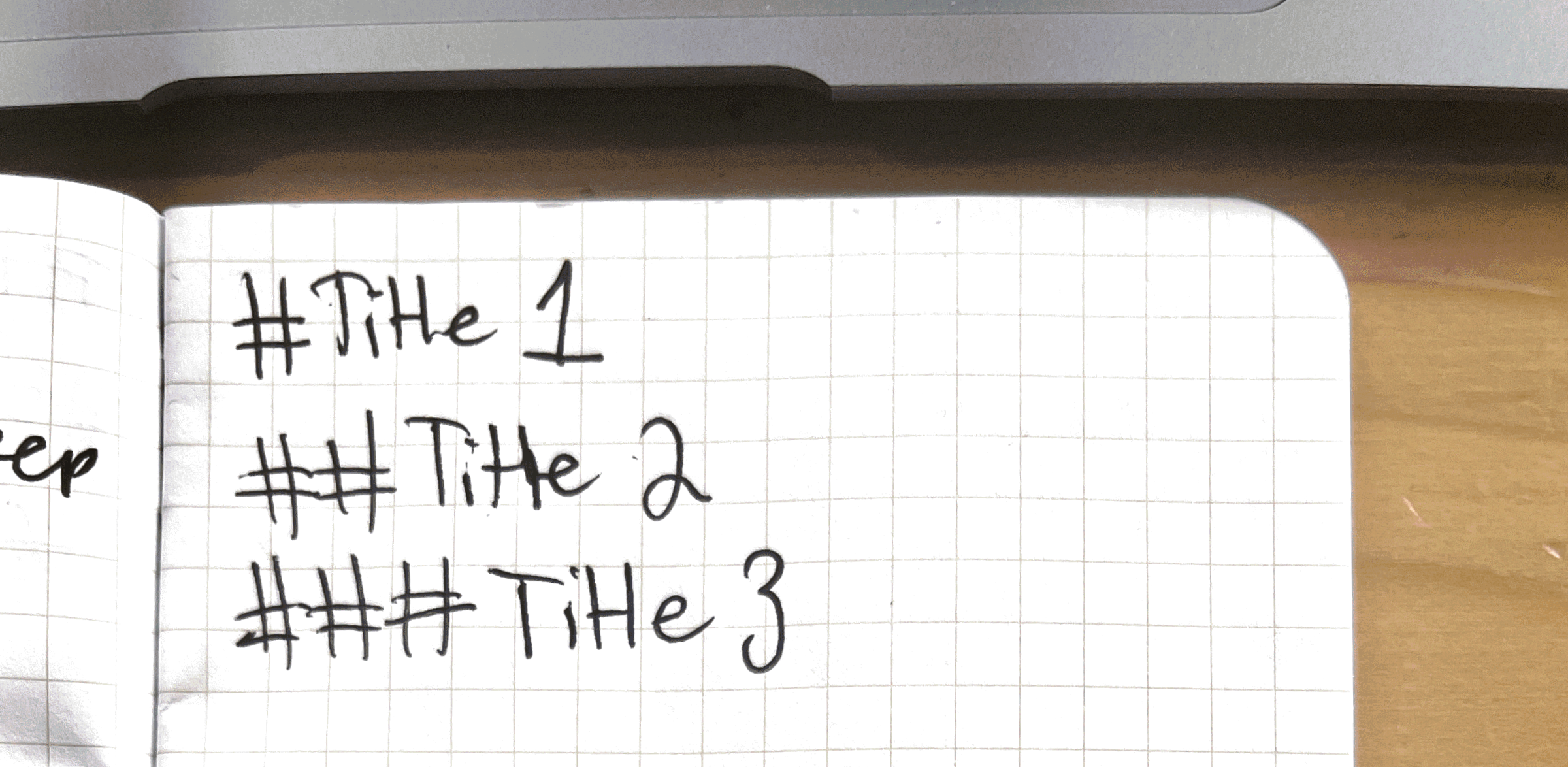
Titles
Markdown titles work well spacially.

Bullets
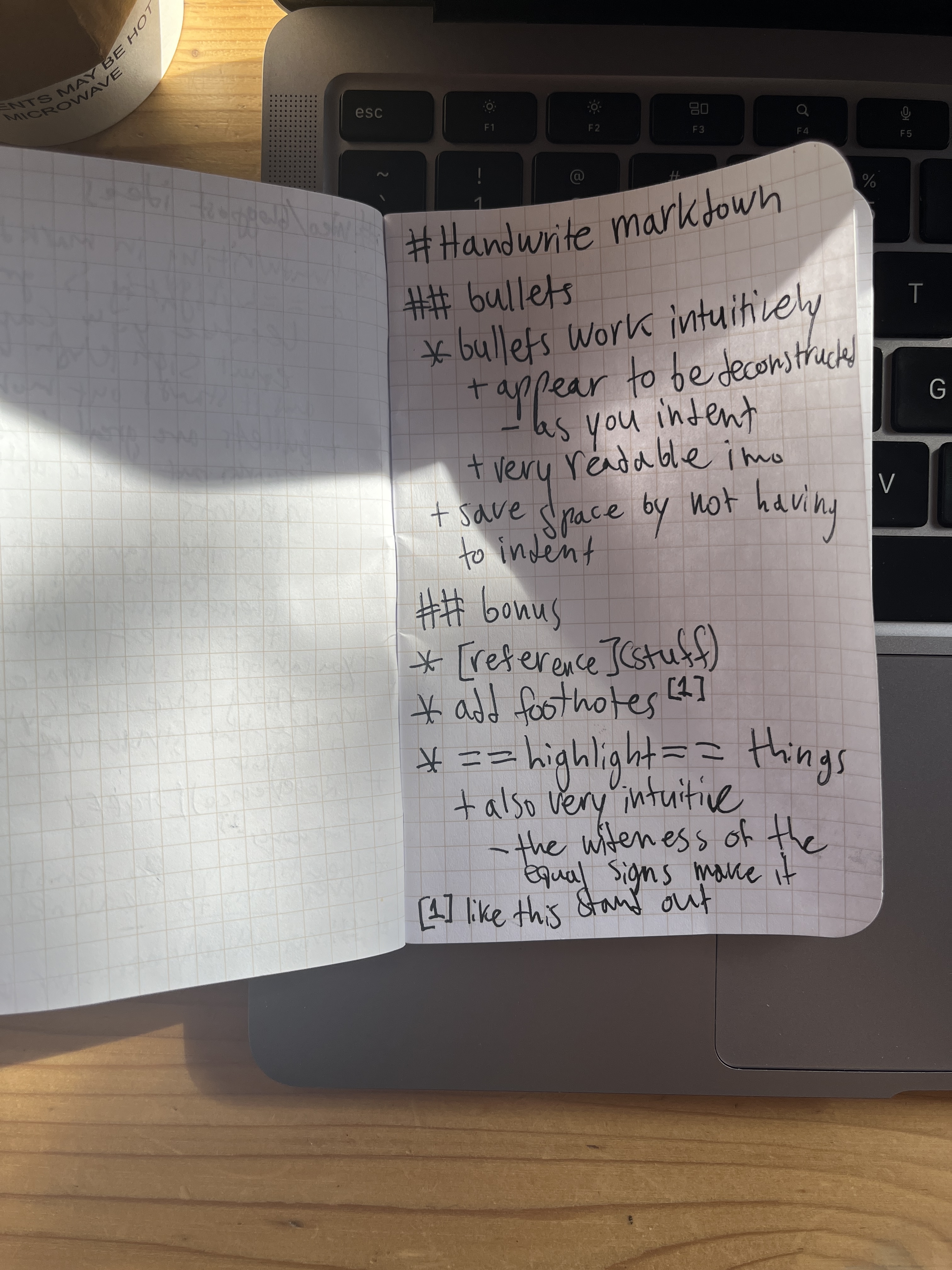
After #s for titles, the top-level bullet is represented by *, the next level +, followed by -, regressing in size as lines appear to be removed from the parent symbol with each indent. This visual deconstruction can continue as additional levels of indentation are needed, using • and then ◦.
These symbols are visually distinct enough to make intuitively readable nested notes without leading whitespace.
Links
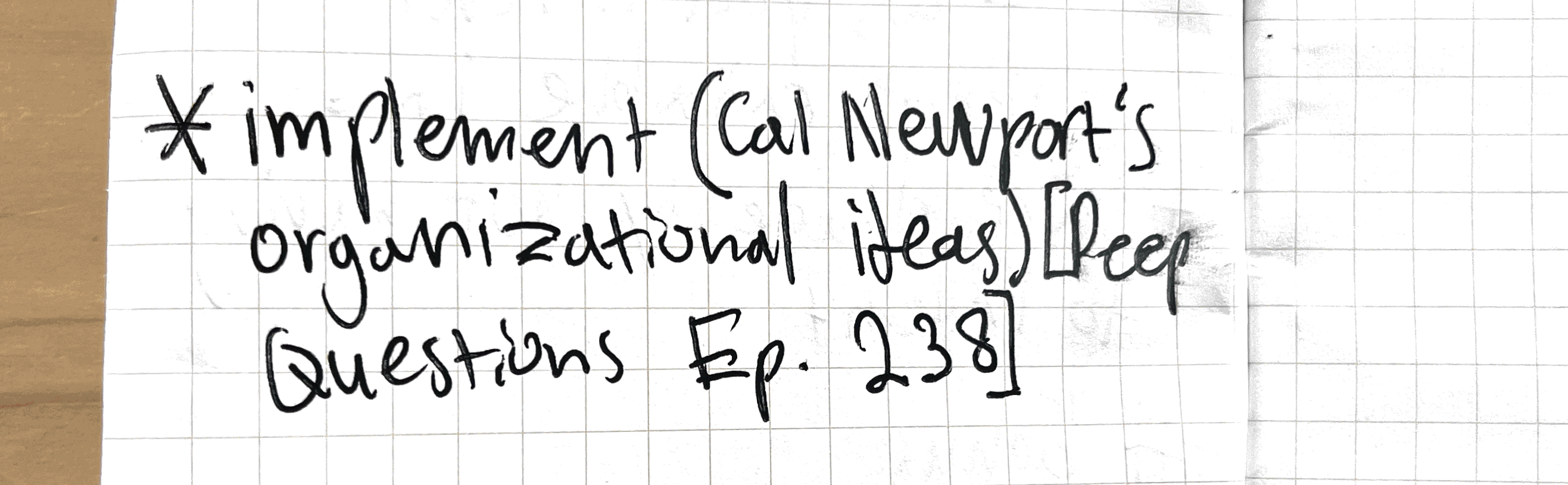
I find Markdown’s link syntax ((link)[title]) to be useful for remembering content I might need to reference later, like a specific podcast episode.

Highlighting
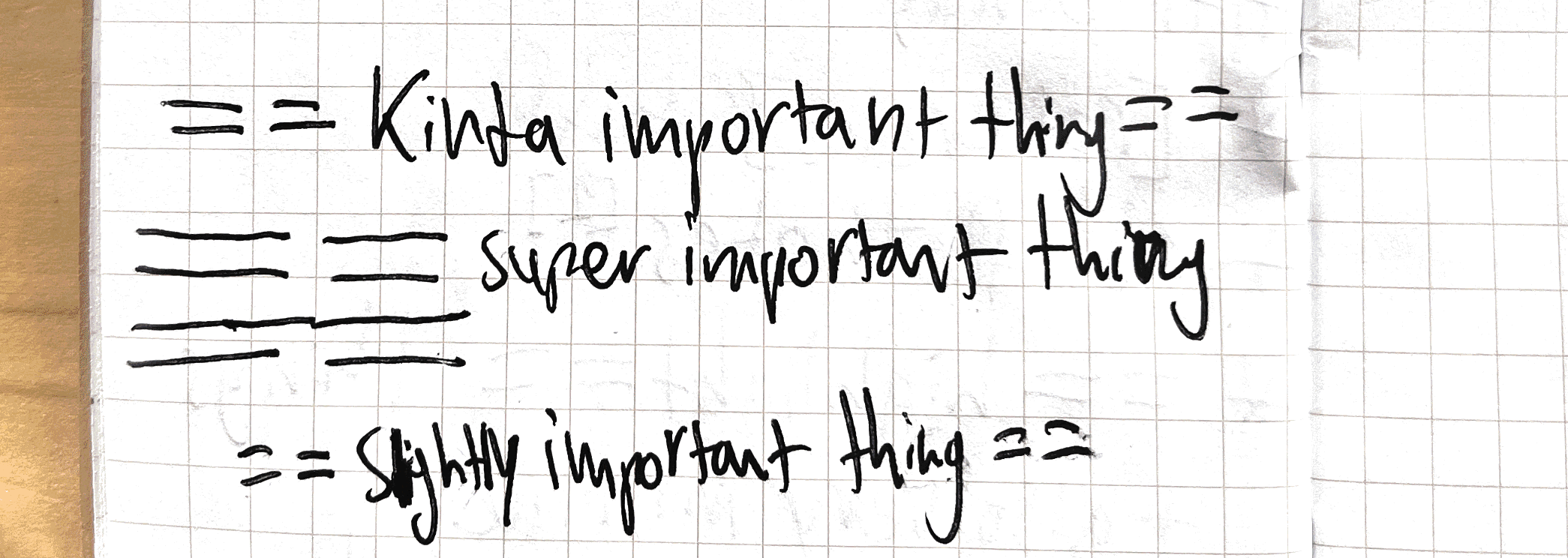
I’ve adopted a common convention for highlighting text from various Markdown flavors, using equal signs ==like this==. I prefer this to a highlighter because it enables differing levels of emphasis by adjusting the width (or even thickness) of the surrounding equal signs.

This adaptability, now only permitted by handwriting, is a pure addition to Markdown’s functionality; Inkdown at its best.
Footnotes
![Footnotes Handwritten note on grid paper stating “This has a footnote” with a footnote represented by superscript [1] and referenced at the bottom with “[1]: Reinventing the wheel rn!”](/images/blog/inkdown/footnotes.png)
This groundbreaking innovation to footnotes makes them, in my opinion, slightly easier to find and reference.